## 阅读前须知 **本文所提及的所有接口均非官方开放API,而是直接从网页端抓包而来,可能存在以下限制及风险!!!** 1. `Cookie` `CSRF Token`有效时间未知,可能会不定期失效或请求失败 2. 大多数看似无用的参数、Cookie已被清理,并未附带在请求内,可能会被识别成脚本或机器人请求 3. 监控大量账号效率低下(每个账号都要单独发送请求获取数据,无法做到类似官方的流式订阅) 4. 不确定是否有封号风险 5. ~~不确定请求频率风控策略~~([Rate limits | Docs | Twitter Developer Platform](https://developer.twitter.com/en/docs/twitter-api/rate-limits "Rate limits | Docs | Twitter Developer Platform")) ## 获取必需参数、Cookie 打开开发者面板并打开Web端Twitter`https://mobile.twitter.com/home`,找到以下请求- 阅读剩余部分 -
- 阅读剩余部分 -
## 查看端口占用 ```shell netstat -ano | findstr "端口号" ``` 并没有发现端口被占用,怀疑是被系统占用,且这种情况是升级WSL2后才出现的,一顿搜索发现是WSL2使用了Hyper-V导致的。 ## 修改动态端口范围 **管理员模式运行** ```shell netsh int ip set dynamicport tcp start=49152 num=16384 ``` 重启即可。
# 安装 ```shell wget -O install.sh https://west2.cn/bt/install_6.0.sh && bash install.sh curl https://west2.cn/bt/update6.sh | bash ``` - 阅读剩余部分 -
使用npm安装cnpm、pnpm、yarn后发现使用不了,而安装过程没报任何错误,尝试清理npm缓存等操作都无法解决 ``` PS C:\Users\User> npm install -g cnpm added 361 packages, and audited 572 packages in 21s 27 packages are looking for funding run `npm fund` for details found 0 vulnerabilities PS C:\Users\User> cnpm -v cnpm : 无法将“cnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。 ``` 最后使用`npm config list`查看npm配置发现了端倪- 阅读剩余部分 -
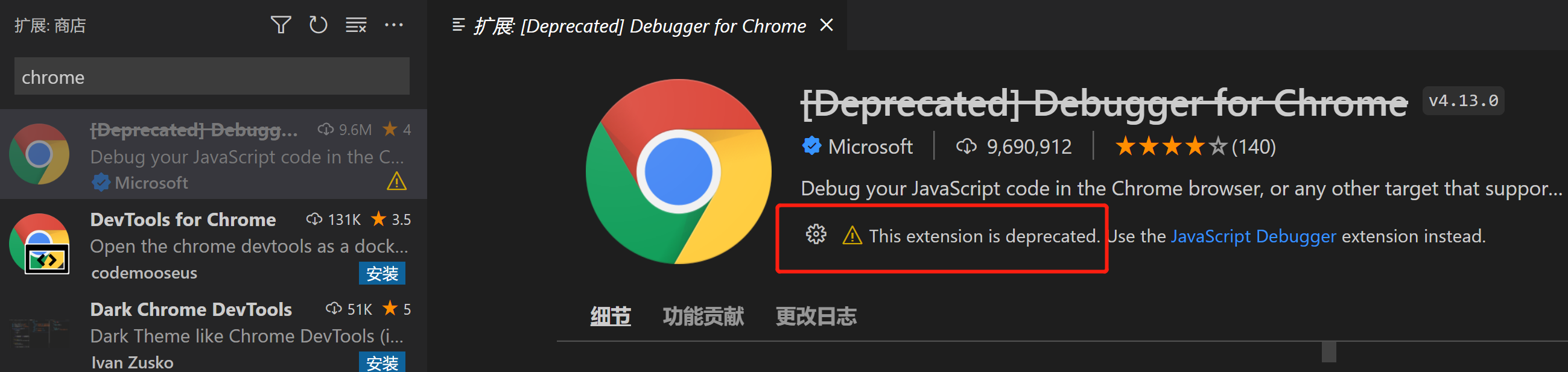
# 1. 安装旧版调试器 由于新版VS Code已经不允许在应用内直接安装废弃的插件,我们需要通过手动安装vsix文件的方式安装。  - 阅读剩余部分 -
服务器推荐